好久没有写过产品分析的文章了,平时都是对某个产品简单的点评几句,最近时间有空,对自己每天使用的产品做个分析,这个目的主要是因为目前 App 内许多地方我都觉得非常不合理,整理成文字。
当作一个产品防踩坑指南,避免自己在同样的问题上犯错。
1. 复杂的启动流程
在 App 第一次上手启动后,复杂的启动流程是阻碍使用的第一点,首先先过一下启动流程任务。
1. 全屏广告(第一次上手可能是 onboarding,无全屏广告)
2. 请求地址权限
3. 选择城市
4. 新闻弹框
5. 优惠券弹框
6. 新版本弹框(其实很少遇到)
7. 新人引导弹框,需要 2 次点击完成,且从数据来看,引导至目标地无人继续查看。普通用户在实际使用中,更倾向与快速直达自己想要的东西,沿途上的操作都懒得查看,况且一些弹框新闻都不是预加载,极有可能数据还没出来就已经被关闭的情况了。
在我看来一个合适的外卖 App,在引导用户上比较合适的流程是(以首次启动为假象):
1. 未预加载的情况下,取消全屏广告,直接进入
2. 一个介绍页面,咨询用户是否开启定位权限
2.1 同意开启则根据定位选择最近的可订餐位置,进入 App,开始使用
2.2 不同意则根据填写或选择的形式,完成后进入 App 开始使用只需要这2个步骤即可。
新闻弹窗和全屏广告可以在进入后预加载,在下次启动 App 后根据是否超过过期日进行加载,确保数据信息能够直接展示,而不是等待网络请求。
首单优惠的弹窗直接取消,默认在每个菜品上显示使用优惠券的价格,从视觉上吸引用户下单。
你告诉他下单可以享受 X 折扣,不如直接在每个菜上标记一个非常优惠的价格,面对满屏幕的优惠价格,视觉和感官更为迫切的想占便宜,迅速催成第一单的交易。
2. 复杂的地址管理
业务模式造就了午餐、晚餐和宵夜的三种模式,从而也演变出 3 中类型的地址管理,对于用户使用上极具迷惑性,造成用户难以理解。
用户体验的出现就是降低业务上的复杂度,给予用户一个非常容易理解的东西,快速上手。
1. 合并多种模式地址
2. 在用户首单地址设置后,若再次预定晚餐,可以检查午餐地址是否有对应晚餐,存在即可默认使用当前地址,降低用户操作成本
3. 不存在则提示用户当前地址不支持晚餐预定,自然会衍生出新的晚餐地址
4. 完全缩减地址列表的地址数量,最佳情况就是1个地址,完美适配在多种模式,从而用户理解和操作成本降到最低。3. 复杂的下单页面
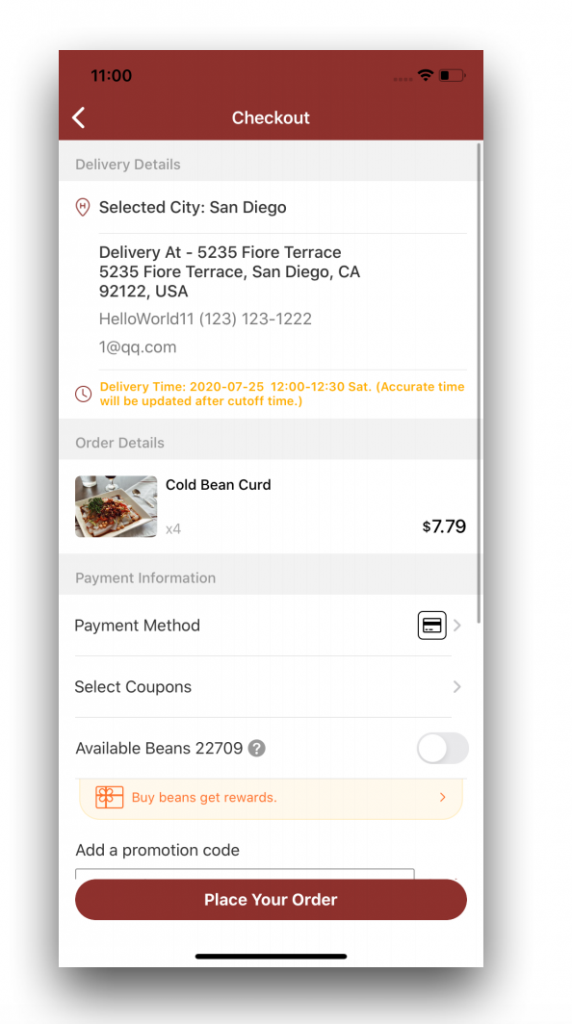
业务模式非国内常见的一对一的实时配送模式,改为类似公交车运行式的定时定点配送,且餐品需要提前预定。
这种模式很容易在用户不理解的情况下,出现地址和预定时间的错误。
为了解决这个问题,目前采用了大量的文字描述方案来进行,在视觉上是及其差的,大家在下单时候最关注是价格是否便宜,地址会一扫而过,而文字描述又是最容易忽略的情况。

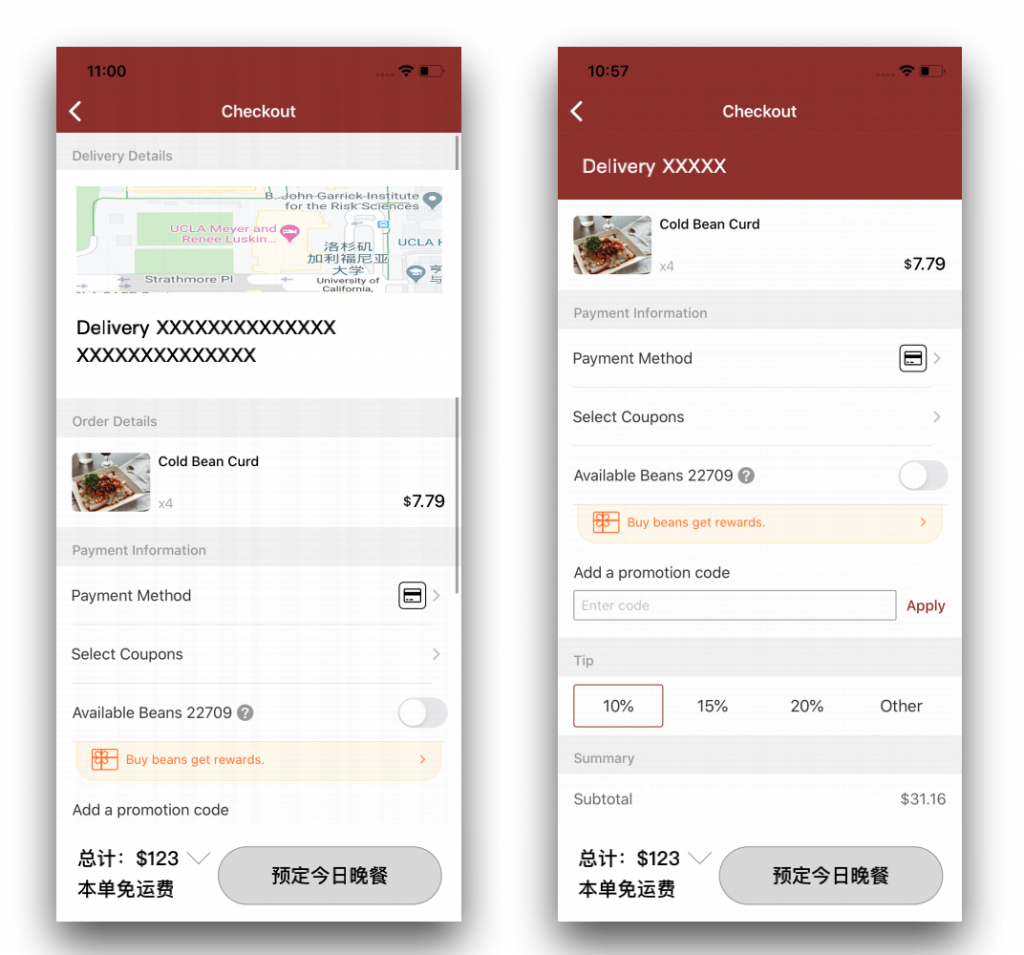
面对这种模式,更优的解决方案我认为是这样的:

无论哪种配送形式,都可以通过地图表达出来,这样地址更直观,避免了⽤户下错位置,因为每个人对⾃⼰⻓期所在位置的地图都是⾮常直观感受的,可以快速通过周围建筑物形状来分辨,快速定位。
滑动 Checkout ⻚⾯,地址信息 Fixed 在顶部,重复强调地址信息,避免下单错误。
底部付款按钮,修改为「预定今⽇晚餐」或「预定明⽇晚餐」,更好的帮助⽤户理解订餐时间,了解订餐模式。
4. 其他
主要核心体验就这些了,其他的有机会在仔细研究下。